Last updated on July 29th, 2024

React Carousel libraries have become increasingly popular among web developers for creating interactive and engaging carousels on their websites. These libraries provide a variety of features such as responsive design, touch swipe support, custom animations, and much more. With the ability to easily integrate into React applications, developers can save time and effort while delivering a seamless user experience. Additionally, many of these libraries come with extensive documentation and community support, making it easier to troubleshoot issues and customize the carousels to fit specific project needs.
For example, libraries like “react-responsive-carousel” and “swiper” offer a range of customizable options that allow developers to create carousels that are not only visually appealing but also highly functional. These libraries can handle various types of content, from images and videos to complex HTML structures, making them versatile tools for different use cases.
Moreover, the modular nature of React allows for easy updating and maintenance of these carousels. Developers can take advantage of React’s component-based architecture to build reusable carousel components that can be adapted for multiple projects. This reusability not only speeds up the development process but also ensures consistency across different parts of a website or application.
Whether for showcasing products, highlighting features, or creating dynamic galleries, React Carousel libraries offer a robust solution for modern web development. By leveraging these tools, developers can focus more on enhancing user experience and less on the intricacies of carousel implementation.
Table of Contents
ToggleIntroduction to React Carousel Libraries
In recent years, React Carousel libraries have become increasingly popular among developers for creating dynamic and engaging content carousels. These libraries provide a simple and efficient way to incorporate interactive image slideshows, product galleries, and other similar components into web applications. They offer a range of customization options, allowing developers to tailor the appearance and behavior of carousels to meet the specific needs of their projects. Additionally, many React Carousel libraries come with built-in support for responsive design and touch controls, ensuring a seamless user experience across different devices and screen sizes. This popularity is also driven by the active communities and comprehensive documentation that accompany these libraries, making it easier for developers of all skill levels to integrate and troubleshoot them effectively.
Also Read: How to Hire Dedicated ReactJS Developers
15 Top ReactJS Carousel Component Libraries
There are numerous React Carousel libraries available for developers to choose from, each with its own unique features and benefits. Some of the most popular ones include:
1. FullPage.js

FullPage.js is a lightweight and touch-friendly library designed for creating full-page scrolling effects. It offers a smooth and seamless scrolling experience, making it ideal for carousels that require multiple slides on one page. This library is highly customizable, allowing developers to adjust the scrolling speed, transitions, and even add interactive elements. With its user-friendly interface and compatibility across various devices, FullPage.js is a powerful tool for enhancing the visual appeal and functionality of web projects.
2. SwiperJS

SwiperJS is a modern and versatile library that supports not only carousels but also other types of touch sliders, such as navigation menus and image galleries. It boasts a wide range of customizable features, including autoplay, lazy loading, loop mode, and different transition effects. In addition to its robust capabilities, SwiperJS has comprehensive documentation and an active community for support.
3. React Slick Slider

React Slick Slider is a highly customizable library that offers various carousel options, such as infinite looping, autoplay, and vertical scrolling. It is designed to be flexible and easy to implement, allowing developers to create engaging and dynamic interfaces. One of its standout features is its support for responsive design and touch gestures, making it suitable for both desktop and mobile devices. This ensures a seamless and intuitive user experience across different platforms. Additionally, React Slick Slider also boasts a wide range of customization options, allowing developers to tailor the look and feel of their carousels. This includes the ability to add custom animations and transitions, adjust the speed and timing of slides, and integrate with other React components for a cohesive design. Whether you’re building a complex web application or a simple website, React Slick Slider provides the tools needed to create visually appealing and functional carousels.
4. React Responsive Carousel

As the name suggests, React Responsive Carousel is a library specifically designed for creating responsive carousels in React applications. It offers various features such as custom breakpoints, autoplay, and keyboard navigation to enhance the user experience on different devices. One of its standout features is lazy loading, which allows images and content to load only when needed, improving page load times and overall performance. Additionally, developers can customize the carousel’s appearance and behavior by adding their own styles and modifying default settings. With its focus on responsiveness and performance optimization, React Responsive Carousel is a great choice for building dynamic carousels that will adapt to any screen size.
5. React Flickity Carousel

React Flickity Carousel is a React wrapper for the popular Flickity library, which allows developers to easily create touch-friendly and highly customizable carousels. Its key features include support for touch gestures, drag and drop functionality, and a fluid layout that adapts to different screen sizes. In addition to these basic features, React Flickity Carousel also offers advanced customization options such as adding custom animations and transitions, adjusting slide sizes and spacing, and integrating with other React components. With its smooth performance and extensive customization capabilities, React Flickity Carousel is an excellent choice for creating interactive and visually appealing carousels in React. So, for developers looking to add a touch of finesse to their carousels, React Flickity Carousel is definitely worth considering.
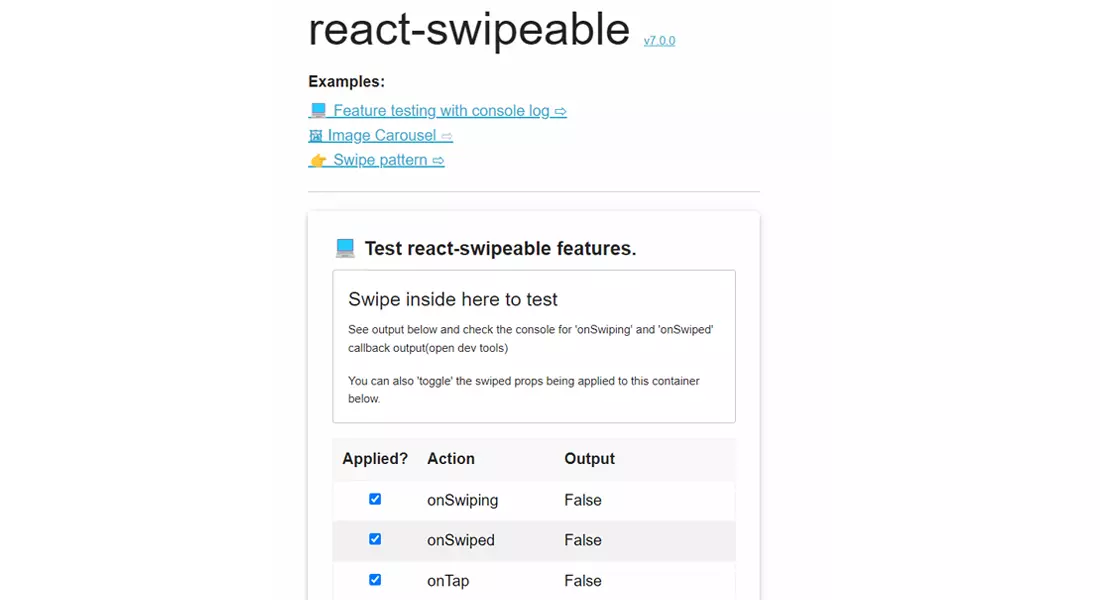
6. React-swipeable

React-swipeable is a lightweight and easy-to-use library for creating touch-enabled swiping gestures in React. It offers support for both horizontal and vertical swipe directions and provides customizable options for defining the sensitivity, speed, and threshold of the swipe action. This library also includes features like inertia scrolling, which allows users to continue scrolling after they have released their finger from the screen, making it feel more natural and intuitive. With its simple API and smooth performance, React-swipeable is a great choice for developers looking to add touch-based interactions to their React applications.
7. Pure React Carousel

Pure React Carousel is a simple and flexible carousel library that uses pure CSS for its animations and transitions. It offers support for both horizontal and vertical carousels, as well as options for infinite looping, autoplay, and keyboard navigation. One of the key advantages of Pure React Carousel is its lightweight codebase, making it a great choice for performance-focused applications. Another notable feature is the ability to customize each slide individually with different styles and content, giving developers more control over the appearance of their carousels. Overall, Pure React Carousel provides a straightforward solution for creating responsive and customizable carousels in React.
8. React Awesome Slider

React Awesome Slider is a popular and feature-rich carousel library that offers a wide range of options for creating stunning and dynamic slideshows. It supports both horizontal and vertical carousels, as well as touch-based interactions for mobile devices. What sets React Awesome Slider apart is its wide selection of animation types, including parallax effects, 3D transitions, and smooth scrolling. This library also provides advanced features such as lazy loading, preloading, and pagination for more control over the performance of your carousel. With its modern design and robust capabilities, React Awesome Slider is an excellent choice for creating visually appealing carousels in React.
9. Nuka Carousel

Nuka Carousel is a flexible and customizable carousel library built with React. It offers a variety of animation options, including fade, slide, and zoom effects. One unique feature of Nuka Carousel is its use of “decorators”, which are higher-order components that can add custom functionality to the carousel, such as autoplay or swipe navigation. Additionally, this library supports server-side rendering, making it a great choice for universal React applications. Nuka Carousel also has helpful documentation and an active community for support and new feature requests. With its versatile design and powerful features, Nuka Carousel is a solid option for creating dynamic carousels in React.
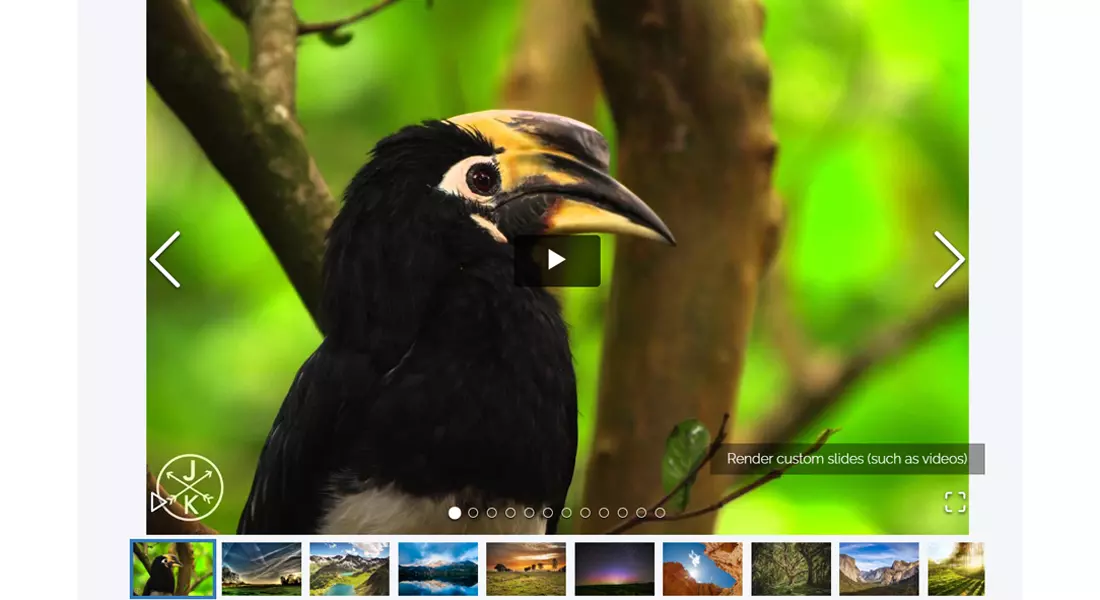
10. React Image Gallery

As the name suggests, React Image Gallery is a carousel library specifically designed for displaying images. It offers an easy-to-use interface and supports various image file types, such as JPEG, PNG, and GIF. One of the standout features of React Image Gallery is its support for responsive design, ensuring that your carousel looks great on all screen sizes. This library also provides options for customizing navigation buttons and adding captions to images. Additionally, it has built-in lazy loading and infinite scrolling capabilities for better performance. Whether you’re creating a portfolio or showcasing product images, React Image Gallery is an excellent choice for displaying images in a carousel format.
11. React Swipeable

React Swipeable is a lightweight and dependency-free library for creating touch-enabled carousels in React. It offers smooth swipe navigation and supports both horizontal and vertical scrolling. This library also provides customizable options for controlling the velocity of swipes and adding bounce effects. With its simple API, React Swipeable can be easily integrated into any React project. Whether you’re building a mobile app or a responsive website, this library is worth considering for creating intuitive swipeable carousels.
12. React Id Swiper

Similar to React Swipeable, React Id Swiper is a touch-enabled carousel library that supports both horizontal and vertical scrolling. It uses the popular Swiper JS library under the hood, providing a wide range of features such as autoplay, keyboard navigation, and 3D effects. React Id Swiper also offers responsive design support and allows for customization of navigation buttons and pagination dots. If you’re looking for a robust and feature-rich carousel library with touch support, React Id Swiper is an excellent option to consider.
13. React Owl Carousel 2

React Owl Carousel 2 is a highly customizable and touch-enabled carousel library built on top of the Owl Carousel 2 jQuery plugin. It offers a wide range of features such as autoplay, lazy loading, and custom animations. With its responsive design support, React Owl Carousel 2 makes it easy to create carousels that adapt to different screen sizes. It also provides options for customizing navigation buttons and pagination dots. If you’re familiar with the Owl Carousel 2 jQuery plugin and want to use it in your React project, this library is a great choice.
14. React Alice Carousel

React Alice Carousel is a lightweight and responsive carousel library that supports both horizontal and vertical scrolling. It offers features such as auto play, infinite loop, and touch support for mobile devices. With its customizable options for navigation buttons and pagination dots, you can easily create visually appealing carousels to showcase your content. React Alice Carousel also comes with APIs for controlling the velocity of swipes and adding custom animations. If you’re looking for a simple yet powerful carousel library, React Alice Carousel is worth checking out.
15. React-elastic-carousel

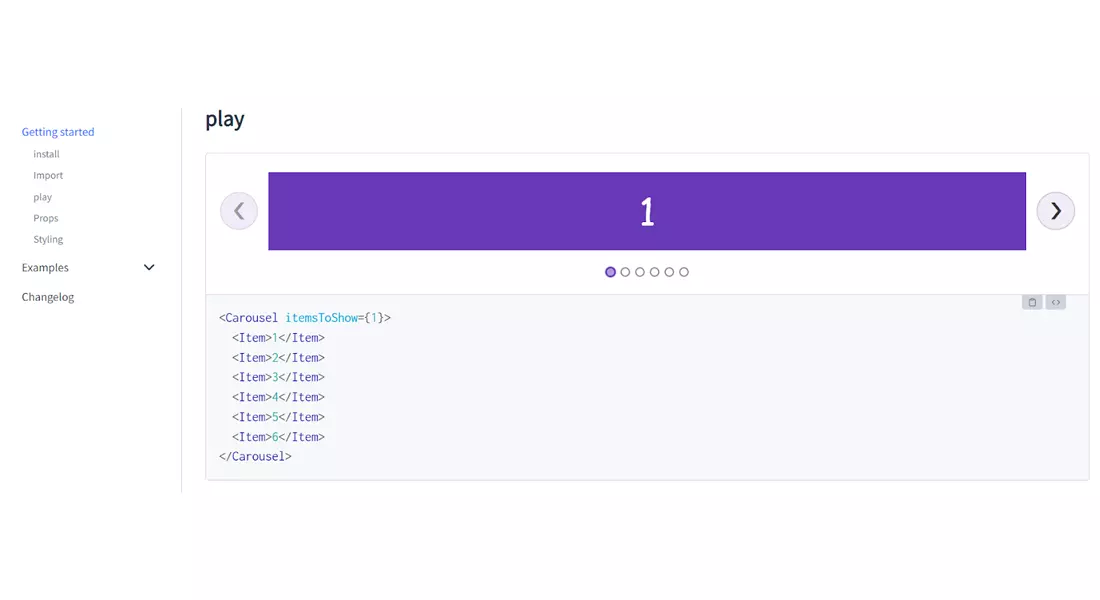
React-elastic-carousel is a flexible and customizable carousel library designed to work seamlessly with React applications. It offers features such as infinite looping, auto play, and swipe gesture support for mobile devices. With its responsive design capabilities, React-elastic-carousel adapts to different screen sizes and provides options for customizing the number of items displayed per breakpoint. The library also supports customization of navigation buttons and pagination dots, making it easy to create carousels that match your design theme. Whether you’re creating an e-commerce site or a portfolio website, React-elastic-carousel is a versatile carousel library that can meet your needs.
Read More: How to Hire AngularJS Developers for Web App Development?
Steps to Build a Basic Image Carousel in React
Now that you have an overview of some popular carousel libraries for React, let’s go through the steps to build a basic image carousel using one of these libraries.
Step 1: Set Up the Project
To get started, you will need to have Node.js and npm installed on your local machine. Node.js is a JavaScript runtime built on Chrome’s V8 engine, while npm is the default package manager for Node.js. If you don’t have them already, please refer to the official documentation for detailed installation instructions. The documentation provides step-by-step guidance for various operating systems, ensuring you have the necessary tools to proceed with your project setup.
Step 2: Install Dependencies
Once you have Node.js and npm installed, you can create a new project folder and initialize it with npm. To do this, open your preferred terminal or command prompt and navigate to the directory where you want to create your project. Use the command `mkdir project-name` to create the new folder. Afterward, switch to the newly created project folder by using the command `cd project-name`. Inside this folder, run `npm init` to initialize the project, which will create a `package.json` file that helps manage your project’s dependencies and scripts.
Step 3: Create the Carousel Component
To create the image carousel, we will use React-elastic-carousel, a flexible and user-friendly library for building responsive carousels in React applications. So, let’s start by installing it as a dependency in our project. This will allow us to leverage its powerful features and customization options to enhance the user experience with a sleek and functional image carousel.
Step 4: Set Up Slide Data
The React-elastic-carousel library works by rendering individual slides based on the data we provide to it. It offers a flexible and customizable way to create carousels in React applications. For this tutorial, we will use a simple array of image URLs to create our carousel slides, showcasing different images as we navigate through the carousel. This approach allows us to easily update or replace the images by modifying the array, providing a dynamic and responsive user experience.
Step 5: Implement Carousel Functionality
Now that we have set up our slide data, it’s time to implement the carousel functionality using React-elastic-carousel. We will import the necessary components from the library and use them to render our image slides in a responsive and interactive carousel. With this approach, we can add features like auto-scrolling, navigation buttons, and more to enhance the user experience.
Step 6: Render the Carousel Component
Finally, we can render our carousel component in our React application. To achieve this, we will use a parent component to import and display our carousel, passing the slide data as props for rendering the slides. This process allows us to easily add the carousel to any page of our application by simply including the parent component in the desired location. Additionally, we can customize the carousel further by modifying the slide data to change the content displayed or by adding new functionality, such as transition effects or interactive elements. This flexibility makes it easy to adapt the carousel to suit various requirements and enhance the user experience.
Step 7: Style the Carousel
To complete our carousel implementation, we can add styling to make it visually appealing and responsive. Using CSS or a library like Bootstrap, we can customize the appearance of the carousel and its individual slides, making it fit seamlessly into our application’s design. We can also use media queries to adjust the layout and behavior of the carousel for different screen sizes, ensuring a consistent experience across devices.
Step 8: Test and Run the App
Once we have completed all the steps of implementing our carousel, we should test and run our application to ensure everything is working correctly. We can use tools like Jest or Enzyme for testing and running our React app locally. Additionally, we can also deploy our application to a server or hosting platform like Heroku or AWS to make it accessible to a wider audience.
How can iTechnolabs help you with React Carousels?
Collaborate with iTechnolabs a leading ReactJs Development Company have a team of experienced React developers who can assist you in building custom carousels for your web application. Our developers are well-versed in using React and other front-end technologies to create dynamic and interactive carousels that enhance the user experience.
We follow a structured development process, starting from understanding your requirements and designing a suitable solution, to coding and integrating the carousel into your application. With our extensive expertise in front-end development, we can also provide recommendations on incorporating additional features or optimizing the performance of your carousel.
- Expertise in React: Our team consists of highly skilled React developers with extensive experience in building dynamic, responsive carousels. They are well-versed in the latest best practices and tools, ensuring top-notch quality and performance.
- Customized Solutions: We tailor our carousel solutions to meet your specific needs and integrate seamlessly with your existing application. By understanding your unique requirements, we create carousels that fit perfectly within your brand and user experience goals.
- Structured Development Process: We follow a systematic approach from understanding your requirements, designing, coding, to integrating the carousel efficiently. Our process ensures clarity, communication, and quality at every stage of development, leading to a smooth and successful deployment.
- Cross-Device Compatibility: Our carousels are designed to provide a consistent and engaging experience across different devices and screen sizes. Whether your users are on a desktop, tablet, or mobile phone, they will enjoy the same high-quality interaction.
- Performance Optimization: We focus on optimizing the performance and loading times of your carousel for an enhanced user experience. This includes techniques like code splitting, lazy loading, and efficient asset management to ensure fast and smooth operation.
- Additional Features: We can incorporate additional features such as lazy loading, touch/swipe support, and animation effects to enrich the user interface. These features not only improve usability but also make your carousel more interactive and visually appealing.
- Ongoing Support and Maintenance: We offer post-deployment support and maintenance to ensure your carousel functions flawlessly over time. Our team is available to address any issues, provide updates, and make necessary improvements to keep your carousel running smoothly and effectively.
Are you looking for a React JS development company?

Choosing iTechnolabs to implement React carousels in your project comes with numerous benefits that ensure your project is handled with expertise, efficiency, and a focus on quality. Our team of experienced developers is dedicated to delivering seamless and visually appealing carousels, tailored to meet your specific needs. By leveraging the latest technologies and best practices, we guarantee a user-friendly experience and robust performance. Partnering with iTechnolabs means not only achieving your project goals but also enhancing the overall functionality and aesthetics of your application. Here are some of the key advantages:
- Expertise in React Development: Our team consists of experienced developers who specialize in React. This ensures that your carousel will be built using the best practices and latest technologies, providing a robust and scalable solution.
- Customized Solutions: We tailor our carousel development services to meet your specific requirements. Whether you need a simple image slider or a complex multi-functional carousel, we can customize the solution to fit your brand and functional needs perfectly.
- Enhanced User Experience: User experience is at the core of our development process. We design carousels that are not only visually appealing but also easy to navigate, ensuring that your users have a pleasant and engaging experience.
- Speed and Performance: Performance is critical for user retention. Our carousels are optimized for speed, ensuring quick load times and smooth transitions. We employ techniques such as lazy loading and efficient coding practices to achieve high performance.
- Responsive Design: In today’s multi-device world, having a responsive design is essential. Our carousels are designed to be fully responsive, providing a seamless experience across all devices—from desktops to mobile phones.
- Ongoing Support: After deployment, iTechnolabs provides ongoing support and maintenance to keep your carousel up-to-date and running smoothly. Our support team is always ready to assist you with any issues or updates needed.
- Cost-Effective Solutions: We offer high-quality services at competitive prices, ensuring you get the best value for your investment. Our transparent pricing model ensures you know exactly what you’re paying for, with no hidden costs.
Important: How to Hire Dedicated Development Team?
Conclusion:
In conclusion, iTechnolabs is your one-stop solution for all your carousel development needs. With our expertise in frontend technologies like HTML, CSS, and JavaScript, we can create visually stunning and highly functional carousels that will take your website to the next level. Our commitment to quality, customization, user experience, performance, responsiveness, ongoing support, and cost-effectiveness makes us a trusted partner for businesses of all sizes.




















