Last updated on December 11th, 2024

Cross-platform app development gives endless benefits and saves a huge time for the development teams with unified codebase (Here’s a Complete Guide about cross platform app development). Managing both Android and iOS apps together can be complex. However, cross-platform open source frameworks such as Flutter can solve this issue smoothly and without any interruptions in mobile application functionality.
More than 1 Million mobile apps, be it android or iOS, have been developed using cross-platform app development framework, Flutter. You can’t ignore this big market share and the rising popularity of Flutter and iOS development.
 But, what about the existing mobile apps? How to convert your existing mobile apps in Flutter?
But, what about the existing mobile apps? How to convert your existing mobile apps in Flutter?
Well, the conversion of your existing apps to Flutter is quite possible. However, this conversion should be meticulous enough to ensure that the whole process is smooth and not impacting the app functionality.
So, here we are with a complete guide on converting your existing mobile apps to Flutter without impacting functionality of the app.
We have divided the whole process of existing mobile app to Flutter conversion into 4 parts:
- Preparing the migration to Flutter
- Code Migration
- App Testing and Optimizing
- Deployment
But before we jump right on how to convert an app to Flutter, let’s first understand the benefits of doing so.
Table of Contents
ToggleBenefits of Migrating Your Existing Mobile App To Flutter?
Developers are increasingly converting their existing apps to Flutter to unlock a range of benefits. Here are some of the advantages of using Flutter for existing app migration (what is an application migration):
Cross-Platform Compatibility
As it’s already known, Flutter lets you run a single codebase across multiple platforms, be it Android, iOS, or web. This accounts for better compatibility and possesses no limitations upon integrations with different operating systems. Also, this makes testing easier and quick!
Google Firebase Collaboration
Flutter can work compatible with Google Firebase. This provides developers with the ability to create high-performance mobile apps in less time. This compatibility also allows access to backend services that too with complete authentication, hosting, database management, and storage!
Faster Development
Flutter offers a ‘hot reload’ feature, allowing developers to instantly view any changes. It doesn’t require them to restart the app, unlike the native platforms. This speed-ups the development process, letting them faster iterations and bug fixes.
High Performance
Apps developer in Flutter (cross-platform) are comparative high-performing than the native ones. That is because Flutter apps are compiled to native ARM code. This results in faster load times, and a smoother user experience.
For more insights on transitioning from Java-based apps to Flutter, check out our blog on Trending Mobile and Web Applications Built on Java.
Growing Community Support
With the Flutter developer community growing speedily, you can benefit from continuous updates, extensive libraries, rich documentation, and a lot more. All these help you develop efficient and scalable apps and also in app scaling.
Also Read: Top 10 Flutter App Development Trends to Know
Steps To Migrate Existing Mobile App To Flutter
Now that you know the many benefits of app migration to Flutter, let’s dig in to the process. We have discussed a general overview of app migration. The process, however, may vary slightly depending on which platform/technology your app is currently developed in.
-
Preparing The Migration To Flutter
Before you convert your existing apps to Flutter, you must well understand this cross-platform framework. Flutter is an open-source UI toolkit developed by Google. It allows developers to build natively compiled apps for multiple platforms. It uses a single codebase to do so.
Explore the widgets, features and tools that Flutter framework offers so that you can perform the migration efficiently and smoothly.
Next, analyze your existing app. Start with reviewing the architecture, characteristics, and performance of your current app. Also, identify its core functionalities, platform-specific dependencies, and third-party integrations that may need customization or rework for Flutter. Consider analyzing the UI/UX design to determine how well you can replicate it using Flutter’s widget system.
The idea is to prepare the setup for the upcoming migration so that you don’t get into troubles or loopholes at the later stages.
Let’s understand this with the example of converting Ionic apps to Flutter.
Start by analyzing the existing app architecture and key components. Ionic uses HTML, CSS, and JavaScript for UI, and relies on WebView for rendering. However, Flutter uses Dart and a native rendering engine. Next, you should analyze UI elements built with the Ionic’s UI components and translate them into Flutter’s widget tree system. Moreover, if you have used any plugins like Cordova while developing your Ionic app, you must replace it with equivalent Flutter plugins.
-
Code Migration
This step involves several important steps to convert an existing app into Flutter. First, you will need to create a new project on Flutter using the Flutter SDK. This provides the foundation or structure to start migrating your code.
Next comes migrating the code and data layers, which involves translating the existing UI, business logic, and data handling from your existing app’s framework to Flutter’s Dart language. This may comprise rewriting state management solutions, custom components, and integrating APIs.
Lastly, you will need to make code specific to platforms. This means handling any platform-specific features using Flutter’s platform-specific code or platform channels within Flutter to ensure compatibility with Android or iOS.
For example, when you want to convert iOS apps to Flutter, built in Objective-C or Swift, code migration will involve translating code into Dart while managing iOS-specific functionalities using Flutter’s platform channels. Let’s say, Core Data integrations or Custom native views may need to be bridged or reimplemented.
Similarly, in the case of Kotlin to Flutter converter for Android apps, you would need to convert Kotlin-based logic into Dart. Android-based features like Kotlin Coroutines and Room Database should be handled using equivalent Flutter packages or creating custom platform channels.
For example, integrating Android’s push notifications would require setting up Flutter’s plugin for notifications and configuring it to handle native notifications.
-
App Testing and Optimizing
Once you have successfully migrated the code of your existing app to Flutter, you must test and optimize the converted Flutter app.
Testing ensures that the migrated app performs as expected across all platforms. This includes unit testing for checking individual components, and widgets testing to ensure the proper functioning of UI components. Further, it also involves integration testing to confirm that different components of the app work together smoothly.
For example, in the case of converting Angular to Flutter, you will need to adapt existing Angular unit tests, written in Jasmine, to Dart unit tests using Flutter’s testing framework.
App optimization is all about enhancing the performance and responsiveness of the migrated app. This involves profiling the app to identify performance bottlenecks, optimizing code, and improving resource utilization.
In the case of an Angular app that relies heavily on Angular’s change detection, you might need to use Flutter’s efficient widget rebuild system and use tools like Flutter DevTools to optimize the performance.
By detecting and addressing issues such as excessive memory usage or slow rendering, you can ensure a smooth and responsive user experience in the migrated Flutter app.
-
Deployment
This final step of converting the existing app to Flutter involves careful preparation and execution. At first, you will need to prepare for deployment by ensuring that the Flutter app is thoroughly tested and optimized. Also consider configuring build settings for each platform, including app icons, and splash screens, and permissions,
Once the preparations are done, the actual deployment begins. It involves generating build files for distribution. For iOS, this means creating an Xcode archive and submitting it to the App Store. In the case of Android platform, generating an APK or AAB file for submission to the Google Play Store will be required.
Hence, to ensure a smooth deployment, integrating correctly with the app stores and handling any store-specific requirements is important.
For example, in the case of React Native to Flutter conversion, the deployment step involves preparing the Flutter build environment, creating React Native components to Flutter widgets, and lastly submitting the app to app stores following platform-specific guidelines.
For a more detailed overview of Flutter development, refer to our Complete Guide to Flutter App Development Services.
Now, let’s get into the process of migration of some common app platforms to Flutter.
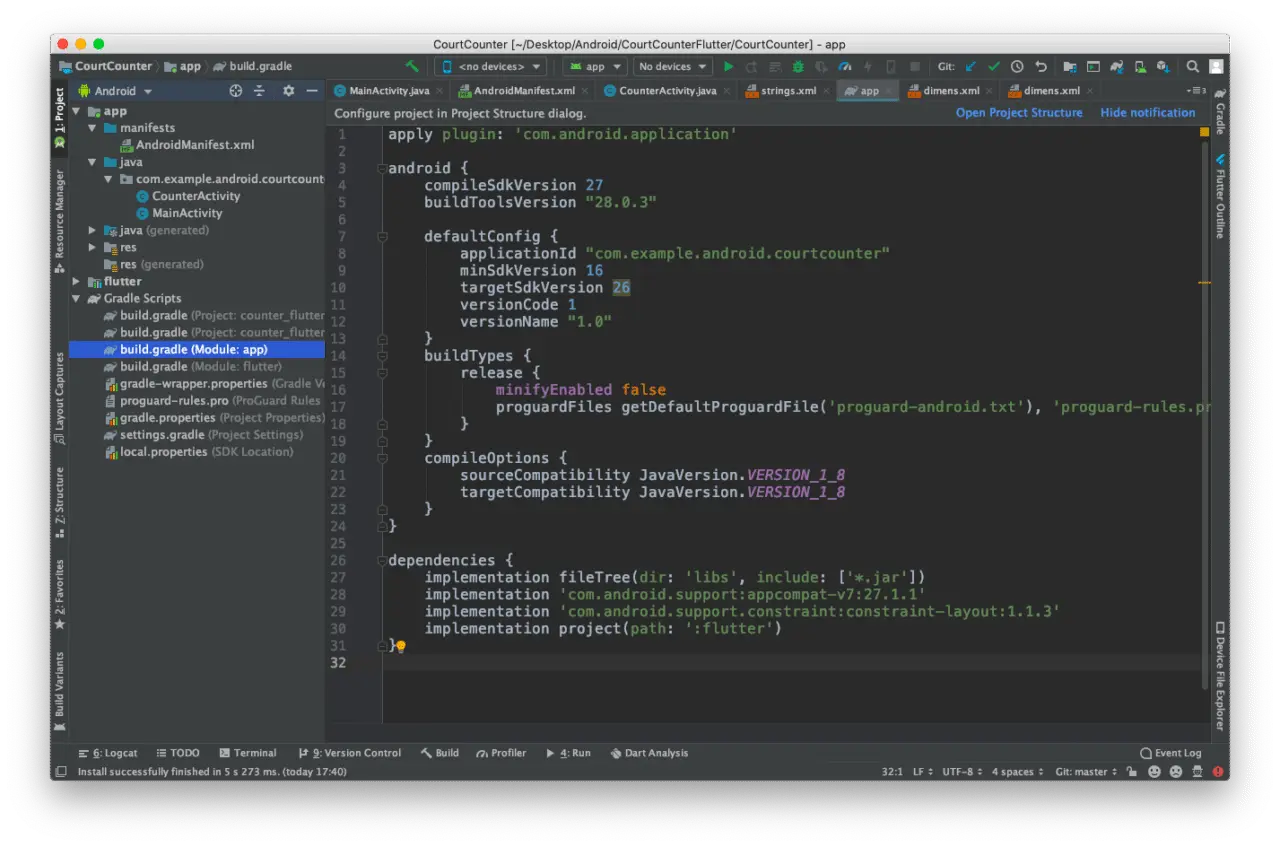
1. Convert Android Mobile App to Flutter
- Open the project.
- Go to the New Flutter module wizard.

- Leverage Flutter android APIs.
- Build the project, and run it
- Attach, and use the hot reload to check new changes.
Android apps can be moved to Flutter to make them more stable, fast, and performance efficient. To initiate this process, the foremost step is to integrate Flutter as a library or module. Do this carefully, as this module will be responsible for the app’s user interface in later steps.
To create a separate code from the Flutter code, use the command create-T in Flutter. This command will execute a new project with a different structure.
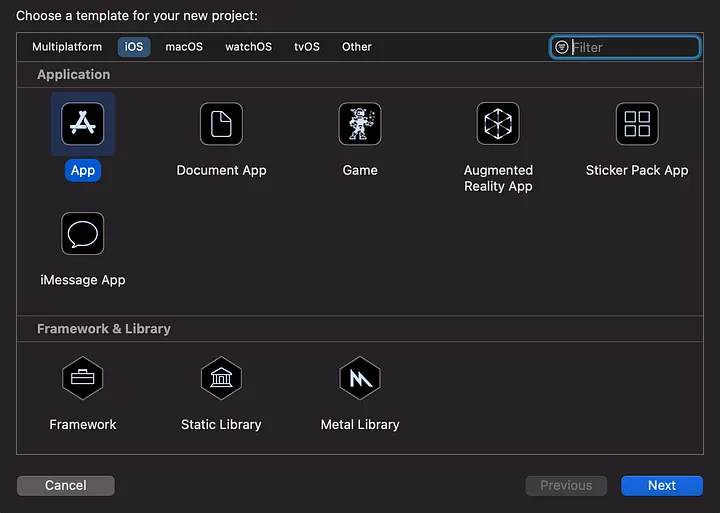
2. Convert iOS Mobile App to Flutter
Converting an iOS app to Flutter is almost similar to convert an Android app.
- Open an existing project.

- Create Flutter Module.
- Install CocoaPods.
- Use Flutter iOS APIs.
- Build & Run.
- Attach, and use the hot reload to check new changes.
3. Convert Java To Flutter
- Set up a Flutter environment
- Create a new Flutter project using the ‘Flutter create’ command.
- Translate Java app’s UI to Flutter widgets.
- Convert Java app business logic to Dart.
- Handle data storage and networking.
- Test the app.
- Optimize and refactor.
- Deploy.
4. Convert APK To Flutter Code
Converting an APK file to Flutter is quite a complex task. This is because APK files are compiled binaries and not source code. However, you can reverse engineer to get more information about the APK components. These insights can be used as a reference to rewrite the app in Flutter.
Here are the quick steps:
- Decompile the APK file.
- Extract resources from the APK.
- Use Bytecode Viewer or JADX to decompile the APK and view the Java/Kotlin code.
- Rewrite the app in Flutter.
- Test and refine.
Check out our detailed guide on how to convert APK to Flutter code for more understanding of the process and its intricacies.
5. Convert Angular To Flutter
- Set up a Flutter environment
- Create a new Flutter project using the ‘Flutter create project_name’.
- Convert Angular app’s UI (HTML/CSS) to Flutter widgets.
- Implement state management solution for Flutter (e.g. Riverpod, Provider, Bloc).
- Convert Typescript/JavaScript code (business logic) to Dart.
- Integrate APIs and services using packages like http or dio.
- Test and deploy.
6. React Native To Flutter Converter
- Install Flutter SDK and set up the Flutter IDE.
- Create a new Flutter project using the ‘Flutter create project_name’.
- Convert React Native UI components (like View, Text, Image) to Flutter widgets (like Container, Image, Text).
- Translate React navigation for Flutter’s navigation system.
- Convert Redux or Context API (React business logic) to Flutter’s state management solution.
- Translate networking and API calls to Dart’s http package or other Flutter libraries.
- Test and deploy.
7. Ionic To Flutter Converter
To convert Ionic apps to Flutter,
- Set up the Flutter IDE
- Recreate Ionic UI in Flutter
- Migrate Ionic business logic to that of Flutter
- Replace Ionic plugins with equivalent Flutter plugins using pub.dev.
- Test and deploy.
8. Convert Kotlin To Flutter
Here are the steps for Kotlin to Flutter converter:
- Set up the Flutter IDE.
- Create a new Flutter project.
- Map Kotlin UI components (Android XML Layouts) to Flutter widgets.
- Migrate Kotlin business logic to Dart code.
- Handle Kotlin features and replace them with equivalent Flutter features and functionalities.
- Test and deploy.
The similar process can be used for Swift To Flutter Converter as well.
Read More: Benefits of Hiring Skilled Flutter App Developers
How To Integrate A Flutter Module To Your Existing App?

To integrate a Flutter module into an existing Android or iOS project, you’ll need to follow a few steps:
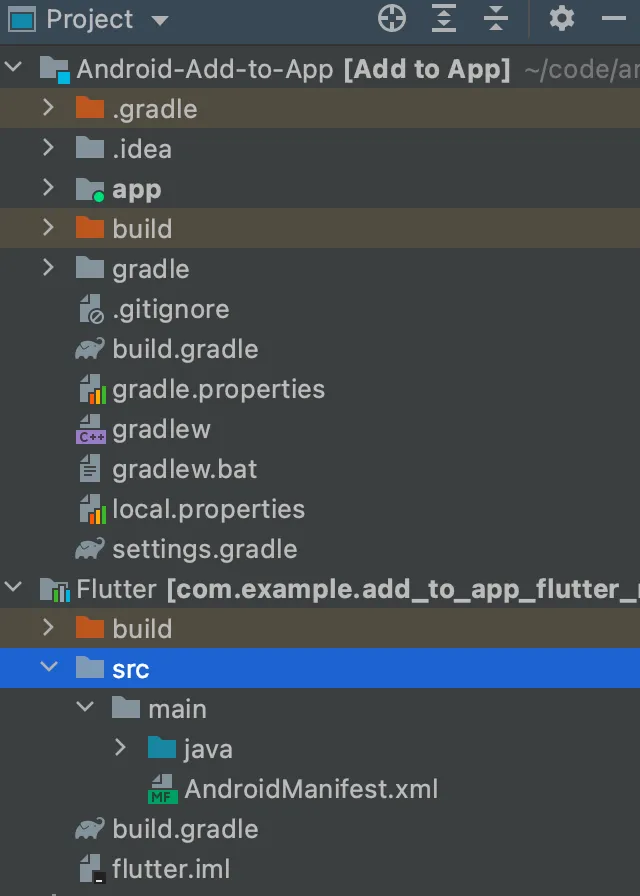
1. Create A New Flutter Module
Use the Flutter_create command to create a new Flutter module. This will create a new Flutter project that can be used as a module in your existing project.

2. Add the module to your project
To achieve this, add your new project as a dependency. In the Android platform, add the module as a subproject. For this, go to project “Settings” and select the “gradle” file. Now, add the module as a dependency in your project’s “build gradle” file.

In case of iOS, add the module as a dependency in your project’s ‘Podfile’.
3. Configure the module
After you have added the module to your project, configure it to work with your existing project. You will need to configure things like the module’s linking to native code, build settings, and configuring the module’s entry point.
4. Use the module
Finally, to use the module in your project, call its APIs from your native code. This way, you will be able to leverage the functionality of Flutter module in your existing project.

Note: The exact steps for integrating a Flutter module will depend on your specific project and the modules you’re working with. It is suggested that you refer to the documentation for your specific module and platform to ensure you follow the correct steps.
Important: How To Convert Android App To Flutter?
The Final Words
Mobile app development can be challenging. However, with the right tools and technologies, you can minimize the challenges. And, Flutter is one such tool! Migrating your existing app to Flutter can greatly enhance performance, reduce development time, and simply the management of both iOS and Android apps.
By following the above discussed steps, we hope you will be able to make a smooth transition from your existing app to Flutter. Your journey to efficient conversion of mobile app development using Flutter begins here!
For additional insights into why Flutter might be a suitable choice for your audience, check out our blog on Choosing Flutter for App Development. If you’re interested in the advantages of using Flutter for app development, refer to Why Flutter App Development is the Right Choice.
For readers considering hiring external help for the conversion process, our Guide to Outsourcing Flutter App Development may be valuable.
Additionally, you can explore 15 Absolute Dart and Flutter Packages to discover useful packages that can facilitate your app conversion.
Frequently Asked Questions
What Is Flutter?
Flutter is a UI-software development package developed by Google. It is an open-source platform allowing the development of Android, iOS, cross-platform, windows, and macOS applications. Flutter makes all this possible with the help of a single codebase. This makes the mobile app development process easier and faster with Flutter.
Further, it is built with robust developer tools. These are interactive widgets, code editors, performance profilers, and many more. All of this helps develop high-quality apps with interactive UI.
How to convert an iOS App to Flutter?
Things Flutter lets us do by integrating into iOS applications.
- Include a Flutter SDK hook in Your CocoaPods along with the Xcode build process to build automatically and then import Flutter into your CocoaPods. Flutter module.
- It lets you build a Flutter module that can be integrated into an iOS Framework so that you can incorporate the module into your own build system.
- FlutterEngine API for starting and persisting your Flutter environment independently of attaching a FlutterViewController.
- The app also works with both versions of iOS apps Objective-C and Swift.
- Let Flutter modules utilize the Flutter plug-ins to communicate with the platform.
- Utilizing the flutter attach feature using an IDE or commands line, users are able to connect to an application that contains Flutter, and then investigate it, or reload it by using the stateful hot load.
Flutter vs. React Native: Which one is better?
- React Native Apps are designed via JavaScript, which is more prevalent than the rarely used Dart programming language of Flutter.
- As far as user experience is concerned, Flutter enables use of the built-in, sophisticated widgets. On the other hand, React Native relies on the use of external SDKs that are more close to the native experience.
- As Flutter is newer in the domain of mobile app development, less number of developers are well-versed with it as compared to the large number of developers who enjoy market expertise in React Native.
- When speed of development is in question, Flutter is speedier than React Native and hence, enables you to launch your app in the market as soon as possible.
Check out our detailed blog on React Native vs Flutter for more information.
Why Migrate To Flutter?
Migrating from your existing app platform to Flutter offers several advantages. These include faster development time, improved user experience and performance, better testing, and reduced costs. Besides, the Flutter developer community has evolved greatly in recent years due to its increasing popularity. This allows developers to leverage extensive libraries, continuous updates, rich documentation, etc.
Related: How To Convert iOS App To Flutter?
How Does Flutter Work On Different Platforms?
Flutter uses a single codebase to work on different platforms. It compiles natively for Android, iOS, web, desktop, and embedded systems. Flutter uses the Dart language and Flutter’s engine to render UI components directly, without relying on platform-specific UI elements.
Besides, Flutter’s widgets are customizable and ensure a consistent visual appearance across platforms. Flutter integrates with platform-specific code through platform channels, when necessary. This allows access to native APIs.
Can You Build Web Apps With Flutter?
Yes, Flutter can be used to build web apps as well. It delivers similar user experience on web and desktop applications as mobile apps. The same codebase that works for Android or iOS will work for web apps.
What Language is Flutter Written in?
It is written in Dart, a fast-growing modern language optimized for client apps. Its underlying graphics framework and the Dart virtual machine are implemented in C/C++.
Does Flutter Offer a Testing Environment for App Migration?
Yes, Flutter offers APIs for writing unit and integration tests. The developers of Flutters use their own testing capabilities to test their SDK, and measure test coverage on every commit.
Learn more about testing with Flutter.



















