APK apps are beneficial as they allow users to install apps directly on their Android devices, giving access to apps beyond the Google Play Store. But what if you want to extend its capabilities beyond Android? Well, one way is to convert APK to Flutter code! When you convert your existing APK to Flutter code, you can reap benefits that only Flutter’s single code base can provide over native application development, such as cross-platform utilization, performance, faster development and maintainability.
That said, it isn’t as easy a process as you might think. You can pull elements like images, layouts, and more from the APK package. However, you will need to reverse-engineer certain parts as you deploy them to Flutter’s Dart language. I found it difficult but worth the level of effort and time, given the advantages for the long run of conversion. Herein is a guide I made for you to smoothly change your APK to Flutter, which contains the step-by-step necessary infusion of information to convert your APK. We are going to delve into how to pull useful material from APK, recognize prime functions, and rewrite it in Flutter.
What is an APK File and Why Convert It?
An APK file is what Android phones use to install apps. Its full form is “Android Package Kit.” You can call it a box that holds everything your app needs – code, pictures, layout and much more. When you download any app on your Android phone, you actually install an APK file. Here’s one thing: APK is only for Android phones; it will not work on iPhones. That’s where conversion to Flutter comes in.
You need to understand that Flutter assists you to build an app that works on all the platforms. It includes Android, iOS, the web and even desktop. Using a single codebase, you can create an app that works pretty well on all the platforms. So, the main benefit of converting APK to Flutter is that you can reach a wider audience without working from scratch. It saves time, makes updates easier and assists in growing your app.
Can You Really Convert an APK to Flutter Code?
Straight answer: you can’t directly convert an APK file into Flutter code. You can say APK is the final product, similar to a baked cake. You can taste it and guess its ingredients. However, you won’t be able to tell the exact recipe. Similarly, an APK is a compiled file. It means the original code is packed up and turned into a format that the humans can’t read. You need to use tools to open up the APK file and extract helpful stuff like images and text. In some cases, you can pull out code written in Java or Kotlin. This will help you to build an app from scratch in Flutter.
Benefits of Moving from APK to Flutter
Switching your app from APK to Flutter is a tedious task. However, it comes with several benefits – especially when you want to boost the visibility of your mobile app. With Flutter, you’re no longer limited to Android users. Now, you can reach iPhone users too. You can go live on the web or desktop in the future – all from a single codebase. This means more downloads, more users and better chances of growth.
Works for Android and iPhone: Flutter requires you to build an app only once – it will run on both Android and iOS. You can work less and reach more.
Faster Updates and Fixes: With Flutter, you can easily update your app. It may be a bug or you may want to add a new feature. You can do it at once. There is no need to update all platforms at the same time.
Saves Time and Money: Now, you’re building one app instead of two. It assists you in saving a lot of time and effort. So, if you’re working with a mobile app development company, this will cut down costs.
Smooth and Beautiful Design: Flutter helps you to create apps that look good and feel smooth. Whether it’s buttons or animations, it’s easier to manage all in one place.
Great for Future Growth: If you want to launch your app on the web or desktop, Flutter can help you. There is no need to start over – just build on what you already have.
Challenges In Migrating APK To Flutter Code
Converting an APK to Flutter can be a complex process. You may face some challenges while converting APK to Flutter. These challenges usually come up as APK files are already compiled. It means you don’t get access to the original source. On top of that, Flutter uses a completely different language and structure. It is not just a copy-paste job – you have to rebuild things step by step.
Code Analysis
Understanding APK’s code and structure along with identifying the components to be converted to Flutter is often time-consuming. It involves analyzing the APK’s architecture thoroughly and finding the equivalent Flutter architecture and widgets. Since the APK codebase is quite complex, it makes it difficult to identify the key components to convert.
Reverse Engineering
It is often difficult to decompile the APK file to access the original code. This is especially true if the APK code is unfathomable to humans. For the decompiling process, it is important to have an in-depth understanding of the APK’s internal structure.
You must also be able to navigate through complex code. Further, decompilation tools do not necessarily generate accurate results every time. This can further escalate the issue of understanding the code.
While the process of converting APK to Flutter code is challenging, it can still be overcome with the right approach.
Suggested article: Handyman App Development: Best Apps for Handymen
Steps To Convert APK To Flutter Code
First, you open up the APK using special tools to pull out images, text, and some bits of code. Then, you look at how the app works so you can rebuild it from scratch. After that, you start fresh with a Flutter project and slowly recreate each screen and feature. It takes time, but it lets you make the app work on both Android and iPhone. Here are the detailed steps involved in the process of converting APK to Flutter code:
-
Extract Components From The APK (Reverse Engineering)
The first step in the conversion process is to extract useful components from the APK file. You cannot access the source code directly, as the APK files are compiled. But you can use certain tools to decompile the APK and extract required components.
Decompile The APKs
Use tools to decompile your APK, tools like APKTool or JADX. APKTool can decompile an APK into a human-readable format and also alslike APKToolny assets, such as images and the layout XML. Further, you can use the JADX tool to decompile the DEX (Dalvik Executable) files without loss of logic data into JAVA source code.
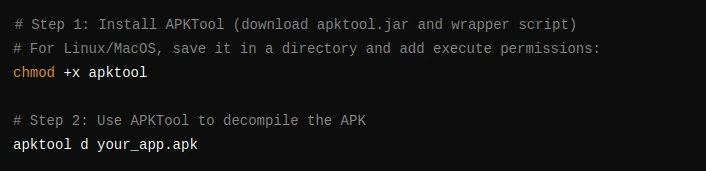
Here’s the process:
Install APKTool or JADX.
Run the tool to decompile the APK. For APKTool, run apktool d your_app.apk to access a directory and manifest files.
For JADX, use the command JADX -d output_folder your_app.apk to access Java source files.
Extract Resources
Look for resources such as strings, layout XML files, images, and various other assets in the decompiled APK package. You can save these assets to utilize in the Flutter project to rebuild the UI/UX design (appearance and feel) of the app.
Analyze Code Logic
DEX Files: Review the decompiled Java code to understand the app’s functionalities, logic, and structure. This will help you in imitating the app functionality in Flutter.
-
Reimplement Core Functionalities In Flutter
The actual conversion process begins with reimplementing the app functionality into Flutter. This can be done only once you have completed the extraction of necessary components.
As you know, Flutter uses Dart! Hence, the code structure and syntax are different from that of Kotlin or Java.
Here are the steps:
Set Up A Flutter Project
Create a new Flutter project using the command flutter create project_name.
You need to understand Flutter’s project structure: the lib is for Dart code, pubspec.yaml is for dependencies, and assets is for the images and resources.
Write The Dart Code
Re-implement the app’s core functionality using Dart. Start with the backend logic, ensuring that features such as data handling, login, and requests work correctly.
Use Dart packages to replace Android-specific libraries. For example, http for network requests instead of Android’s networking APIs.
Implement State Management
Choose a state management solution such as Riverpod, Provider, or Bloc. Run state management to manage data flow and UI updates efficiently.
-
Rebuild The User Interface
Flutter has the power to produce beautiful cross-platform user interfaces from a single codebase. To recreate the app’s UI, you will be transitioning the Android XML layout files into a widget-based system in Flutter.
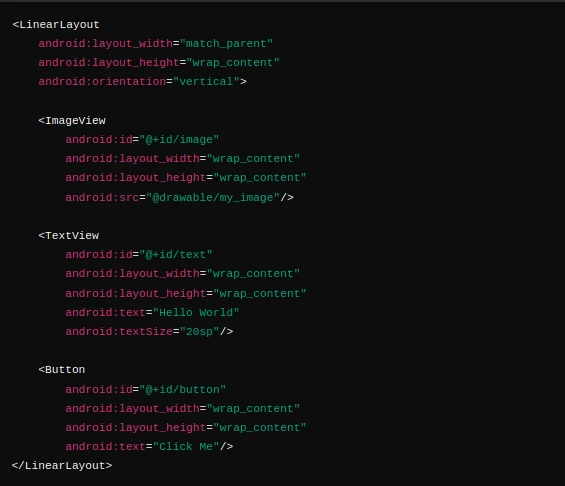
Translate Layouts
Your task will be the transformation of Android XML layouts into Flutter’s widget based UI, with different widgets such as: Container, Column, Row and Stack components to recreate the app link interface.
Redesign UI elements like buttons, images, and text fields using Flutter’s widgets and styles.
Apply Design Principles
Use Flutter’s material design for Android-Like aesthetics.
Rebuild any animations using Flutter’s animation framework, using AnimatedContainer and FadeTransition.
-
Handle Android-Specific Libraries
One problematic aspect of converting APK to Flutter code is handling android features or libraries. The key is to look for other ways to get those Android features into Flutter, and you can do that with platform channels.
Integrate Platform Channels
Use Flutter’s platform channels to call native Android code for Android-specific features, like background tasks or sensors.
For this, write platform-specific code in Kotlin/Java and communicate with it from Dart using method channels.
Find Equivalent Packages
Search for Flutter plugins that offer similar functionality to the Android libraries used in your app. For instance, use firebase_auth for authentication and google_maps_flutter.
-
Ensure Smooth Background Integration
To migrate your old app to Flutter, you need to rebuild your APIs to work with Flutter. This can be APIs, databases or party integrations. That’s a crucial step for the app to work smoothly. Here are the steps:
Connect APIsbackend
Use Dart’s http package or other networking libraries to integrate with backend services. Make sure that API endpoints are connected correctly and handle responses and errors.
Set Up Local Databases
Use sqfLite for SQLite databases or hive for NoSQL databases.
Move any local data from the Android app to Flutter’s database solutions.
Integrate Third-Party Services
Integrate third-party services, like Firebase, that your app uses into Flutter using relevant packages.
-
Testing & Debugging
Once you have followed the above steps to re-implement your app in Flutter, test the app thoroughly. Test your re-implemented app for user experience, functionality, and platform compatibility.
Perform Cross-Platform Testing
Test the app on multiple Android and iOS devices to ensure compatibility and performance. You can use emulators or real devices for testing.
Debug Issues
Use Flutter’s Dev tools to debug and monitor performance. Detects and addresses issues in UI, functionality, and performance.
Optimize User Experience
Collect your user input/feedback and make necessary modifications. Ensure your app is responsive, user-friendly, and maintainable. And be sure the app performs smoothly across devices!
Important article: A Brief Guide to Travel App Development Using Flutter
The Final Words
You have to follow the correct method and take it step by step to convert an APK into Flutter code, there’s an easier way! However, you can’t rush it; if you jump steps, you will create bugs, missing user workflows, and bad experiences. If you follow the procedure, you can deal with the hard stuff (reading old code to get a rough idea of how the app got put together, etc.) and avoid the mess. Otherwise, if you take the time to get it right in Flutter, you have more than an app that functions. You have something that is manageable, works on both platforms (Android and iOS), and is easier to change or update in the future. You can build and be done with all of that learning curve with all of the tools and packages and build an app that’s better than what you started with.
Frequently Asked Questions
1. Can we convert apk to code?
Sure, you can convert an APK to code, but only so far as an APK is a locked box. You can open it with a few tools and get to the stuff inside (images, text files, assorted code, etc.). However, the code you get is x’s and o’s. You will not get the nice, clean figure that a developer wrote. Usually, it’s hard to read, sometimes jumbled, and missing key pieces. You cannot see the complete picture, nor would it be useful to you to use it out-of-the-box. If you plan to rebuild, you can find some good ideas on how to redesign the app in the APK – but it will still expect you to write most of the code.
2. How to convert Android code to Flutter?
There is no magic to converting an android code and pasting it in Flutter code. It is a whole new code that you are going to write. Android apps are generally written in Java and Kotlin, whereas Flutter is (or uses?) Dart. You need to understand how the old app was made – the screens, buttons, what it does, etc. Then you develop a new Flutter application and iterate on everything with Flutter’s widgets and tools. You also have to put back the Flutter functionality for potential Android functionality. While it may take some work, you get a program that essentially runs on both Android and iPhone.
3. Can I get source code from apk?
While it is possible to retrieve some coding from an APK, you can’t retrieve the original source coding. An APK is compiled, which is effectively the final product that a machine will use to operate the app. There are the utilities that will allow you to unzip an APK and recover things such as images, layouts, and some messy coding. However, the code that you will retrieve will not represent the developer’s original clean coding. The code is difficult to read and is difficult to operate on. In short, you can peek inside, but you can’t get the code that was originally written.